大家对 CDN 加速有了基本的了解,也参考文档进行了设置,但是怎么判断自己的 WordPress 站点成功加速了?这是 WPJAM Basic 插件用户使用「CDN 加速」功能问的的最多问题之一。
其实很好判断,简单说,打开自己网站,按 F12 查看网页源代码,看看图片的地址是不是替换到 CDN 域名下了,如果图片都替换到 CDN 域名下面,则基本说明生效了。
为什么要说基本呢?可能部分用户的 CDN 域名没有按照要求解析到 CDN 上,所以还需要做最后一步的确认。
直接打开站点中的一张图片查看其响应标头:
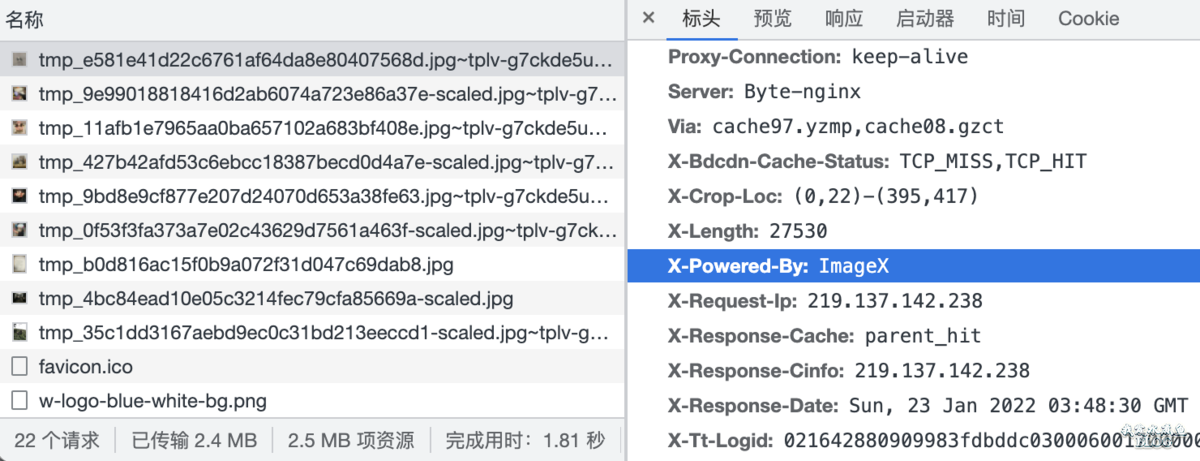
火山引擎veImagex 标头
如果是火山引擎veImagex,则响应标头里面有 X-Powered-By: ImageX 的响应标头:

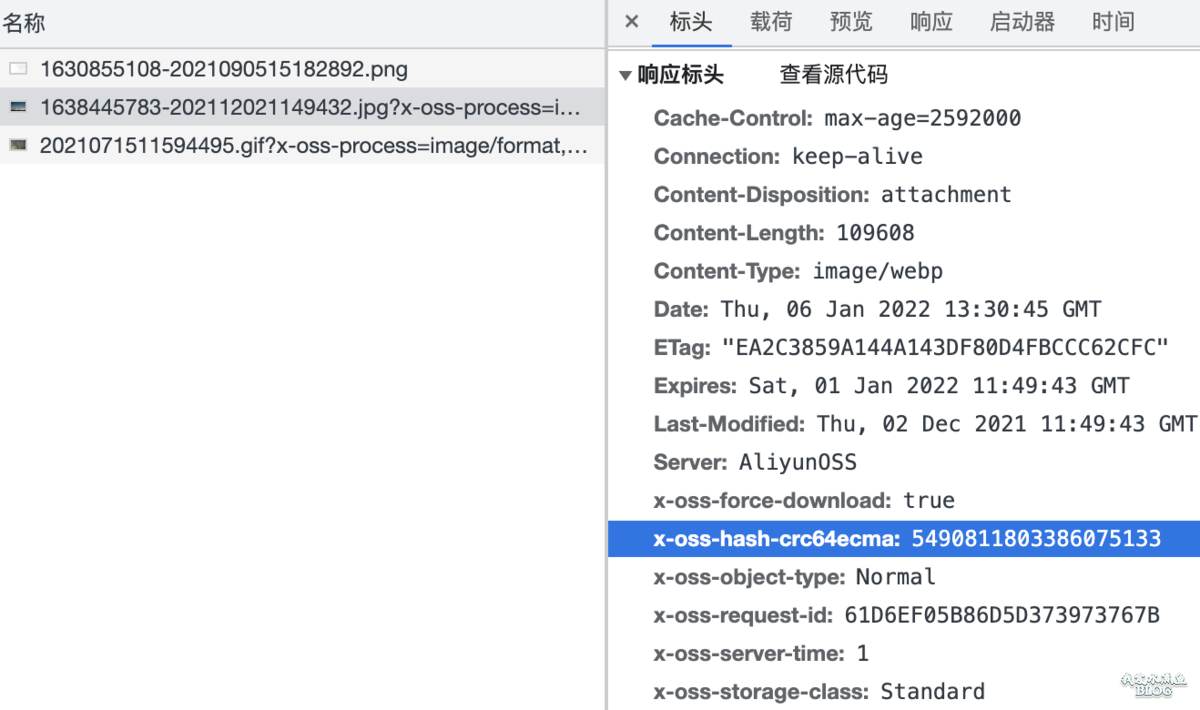
阿里云OSS标头
如果是阿里云OSS,则响应标头里面有 x-oss 打头的响应标头:

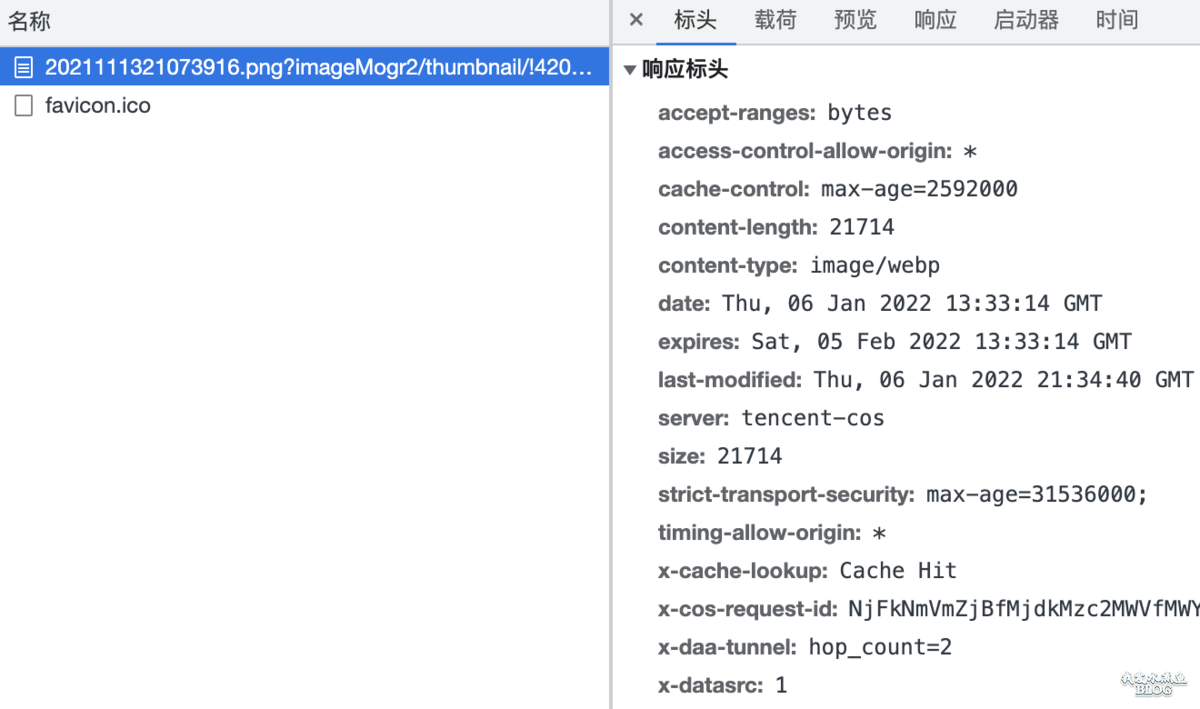
腾讯云COS标头
如果腾讯云COS,则响应标头里面有 x-cos 打头的响应标头:

总结一下,只要符合下面这三点,就是成功了:
- 网页上的图片能够正常显示。
- 在源代码查看图片是否都替换到 CDN 域名下。
- 查看图片的响应标头是否正确
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » 设置好 WordPress 的「CDN 加速」功能,怎么判断站点成功加速了?
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » 设置好 WordPress 的「CDN 加速」功能,怎么判断站点成功加速了?





![【站群系统源码】二级文件目录聚合搜索蜘-蛛-池6代泛目录程序[火端核心二次开发]](https://qczwkt.oss-cn-shenzhen.aliyuncs.com/wp-content/uploads/2020/08/1596369754-3d92c6fda38a091.jpg?x-oss-process=image/resize,m_fill,h_200,w_300)
